
用户
ID: 剩余积分:
积分仅限于AI文章写作也可以用于Wordpress下的SEO合集插件“智能改写”“词库挖掘”“关键词排名监控”“AI智能DK”功能使用;
充值仅用于消费,不可变更,退款,提现,请慎重选择!
用户邮箱
验证码
暂无数据






在 WordPress 管理区域中处理损坏的 CSS 可能是一个非常令人头疼的问题。那是因为您将看到一个凌乱、无样式的页面,而不是管理仪表板。管理区域中损坏的 CSS 也会阻止您在网站上工作,这使其成为一个严重的问题。而且由于有很多可能的原因,很多初学者不确定如何解决这个问题。我们之前在自己的网站上遇到过这个问题,因此我们完成了所有故障排除步骤以找到最简单的修复程序。在本教程中,我们将帮助您修复 WordPress 管理仪表板中损坏的 CSS。
以下是我们将在本文中介绍的主题和故障排除步骤的快速概述:
根据我们的经验,编码不佳的 WordPress 插件通常是管理区域中损坏 CSS 的罪魁祸首。但是,有时,编码良好的插件也可能会遇到 WordPress 网站或服务器的设置问题。以下是识别和解决插件冲突的方法。
停用所有插件
首先,您需要转到 WordPress 管理仪表板并导航到 插件 » 我的插件 页面。现在,选择所有插件并从;批量操作;下拉菜单中选择;停用;,然后单击;应用;。之后,只需刷新您的管理区域或重新加载页面即可查看 CSS 问题是否已解决。如果 CSS 已修复,则问题出在其中一个插件上。
逐个重新激活插件
要确定哪个插件导致了问题,您需要单独重新激活每个插件。您只需点击插件下方的;激活;链接即可完成此操作。激活每个插件后,您必须刷新管理区域以检查 CSS 是否再次中断。这将帮助您识别导致问题的特定插件。
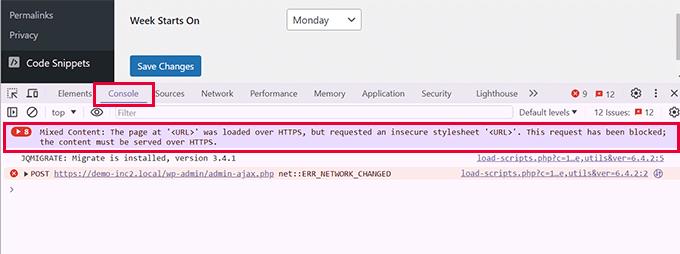
我们的用户遇到的损坏 CSS 的另一个常见原因是他们没有正确配置安全 URL,从而导致混合内容问题。当您的网站设置为使用 HTTPS 安全协议,但 CSS 是通过 HTTP 或不安全协议提供的时,会发生这种情况。发生这种情况时,Google Chrome 等流行浏览器会自动阻止不安全的资源,从而导致您的 WordPress 管理区域中的 CSS 损坏。可以使用浏览器中的 Inspect (检查) 工具确认此问题。只需切换到 Console (控制台) 选项卡,您就会看到 Mixed Content 错误。

要解决此问题,您需要首先确保您的 WordPress 设置具有正确的 URL。
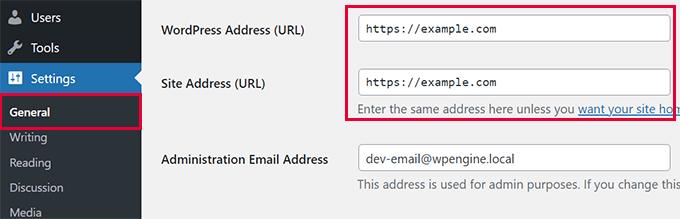
转到设置 » 常规页面,并确保 WordPress 地址和站点地址在 URL 中都有 HTTPS。

如果您在两个 URL 中都已有 HTTPS,那么您可以手动强制 WordPress 使用 HTTPS 协议。
只需编辑您的 wp-config.php 文件并添加以下代码:
define('FORCE_SSL_ADMIN', true);
if (strpos($_SERVER['HTTP_X_FORWARDED_PROTO'], 'https') !== false) {
$_SERVER['HTTPS'] = 'on';
}或者找专业人士帮您来解决
我们发现不必要的主题干扰也是 WordPress 管理区域中 CSS 损坏的常见原因。以下是识别和解决与模板相关的问题的方法。
切换到默认主题
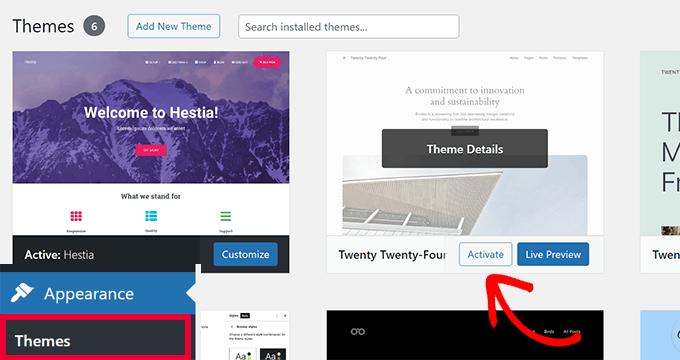
要查看您的 WordPress 主题是否导致 CSS 损坏,您首先需要切换到默认的 WordPress 主题。转到您的 WordPress 仪表板并导航到 Appearance » Themes 页面。在这里,您需要激活一个默认的 WordPress 主题,例如 Twenty Twenty-Four。

切换到默认主题后刷新您的管理区域,以查看 CSS 问题是否已修复。如果 CSS 现在加载正确,则问题出在你之前的主题上。
修复主题冲突
要解决此问题,您首先需要检查您的模板是否有可用的更新。转到外观 » 主题,选择您的主题,然后单击;立即更新;。
如果这不能解决问题,那么您将需要查看对主题所做的任何更改。检查所有可能导致 CSS 损坏问题的主题自定义。特别是,您需要检查 functions.php 文件中的任何其他 CSS 或自定义代码是否有错误。
通常,WordPress 缓存插件不会缓存 WordPress 管理区域。但是,我们发现不正确的缓存设置会导致与浏览器缓存冲突,这可能会导致 CSS 损坏问题。要解决此问题,您首先需要清除浏览器缓存。
快捷键 ctrl+F5
之后,您可以重新加载 WordPress 管理区域以查看问题是否已解决。如果没有,那么您需要清除 WordPress 缓存。
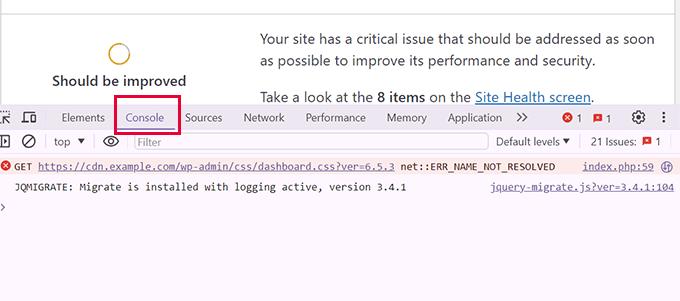
如果您使用的是内容分发网络 (CDN) 服务,则配置错误有时会导致 WordPress 管理区域中的 CSS 问题损坏。下面介绍了如何识别和解决这些问题。首先,您需要在浏览器中使用检查工具并切换到;控制台;选项卡。在这里,如果您的 CSS 文件被阻止或未找到,您将看到错误。首先,您需要在浏览器中使用检查工具并切换到;控制台;选项卡。在这里,如果您的 CSS 文件被阻止或未找到,您将看到错误。

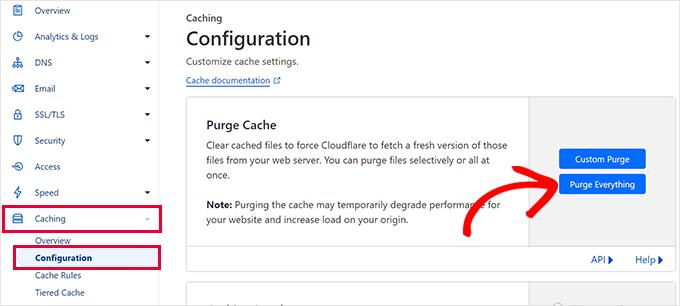
接下来,您需要切换到您的 CDN 服务网站并登录您的账户控制面板。从这里,导航到 Caching » Configuration 部分,然后单击 Purge Cache 选项下的 'Purge Everything' 按钮。

注意: 我们向您展示了 Cloudflare CDN 的屏幕截图。但是,您将能够轻松找到清除所有 CDN 提供商中缓存的选项。之后,您需要返回您的网站并重新加载管理区域,以查看问题现在是否已解决。如果它没有修复,请继续下一步。
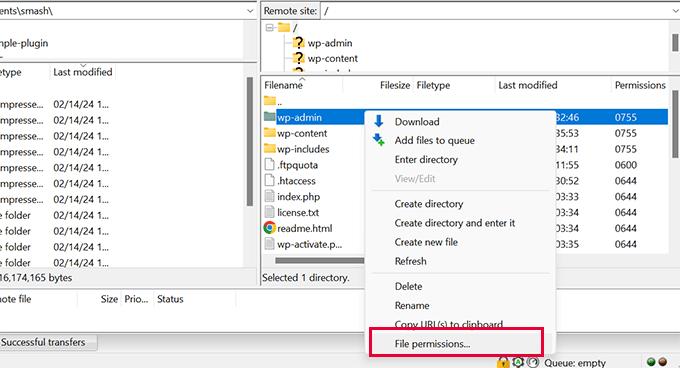
我们还注意到不正确的文件权限会阻止服务器读取 CSS 文件,从而导致 WordPress 管理区域中的 CSS 损坏。以下是检查和修复文件权限的方法。首先,您需要使用 FTP 连接到您的 WordPress 网站。连接后,您必须导航到您的 WordPress 根目录。这是包含 wp-admin、wp-includes 和 wp-content 文件夹的目录。现在,右键单击 wp-admin 文件夹并选择;文件权限;或;属性;。

首先,您需要确保所有目录都设置为 755。如果不是,则更改权限并将其递归应用于所有子目录。现在,您可以重复此过程,将权限设置为 644,并仅以递归方式将其应用于所有文件。之后,访问管理区域以查看损坏的 CSS 问题是否已解决。如果它仍然存在,那么您需要继续下一步。
即使您不采取任何措施,您的 WordPress 文件也可能损坏。这可能是由于 WordPress 更新不完整、文件意外删除或 WordPress 托管服务提供商配置错误而发生的。
以下是修复或替换损坏文件的方法。首先,您需要从 WordPress.org 下载新的 WordPress 副本。然后,将下载的 ZIP 文件解压缩到您的计算机。接下来,您需要使用 FTP 连接到您的 WordPress 并从您的计算机上传新的 WordPress 文件。出现提示时选择;覆盖;以确保将新文件上传到您的网站。完成后,您可以访问您的 WordPress 管理区域,看看这是否解决了损坏的 CSS 问题。如果这不能解决问题,那么是时候进行下一步了。


