
用户
ID: 剩余积分:
积分仅限于AI文章写作也可以用于Wordpress下的SEO合集插件“智能改写”“词库挖掘”“关键词排名监控”“AI智能DK”功能使用;
充值仅用于消费,不可变更,退款,提现,请慎重选择!
用户邮箱
验证码
暂无数据






一、现在我来大家说一下原因
在 WordPress 网站中,插件虽为功能拓展带来便利,却也隐藏着性能隐患。从 HTTP 请求角度来看,每个插件平均会产生 15 - 30 次 HTTP 请求。当插件数量超过20个时,网站性能可能下降40%以上。导致用户等待时间过长,影响进入页面,造成体验不好。
二,精准定位性能杀手插件
1. 手动排查法:低成本定位问题
操作步骤:

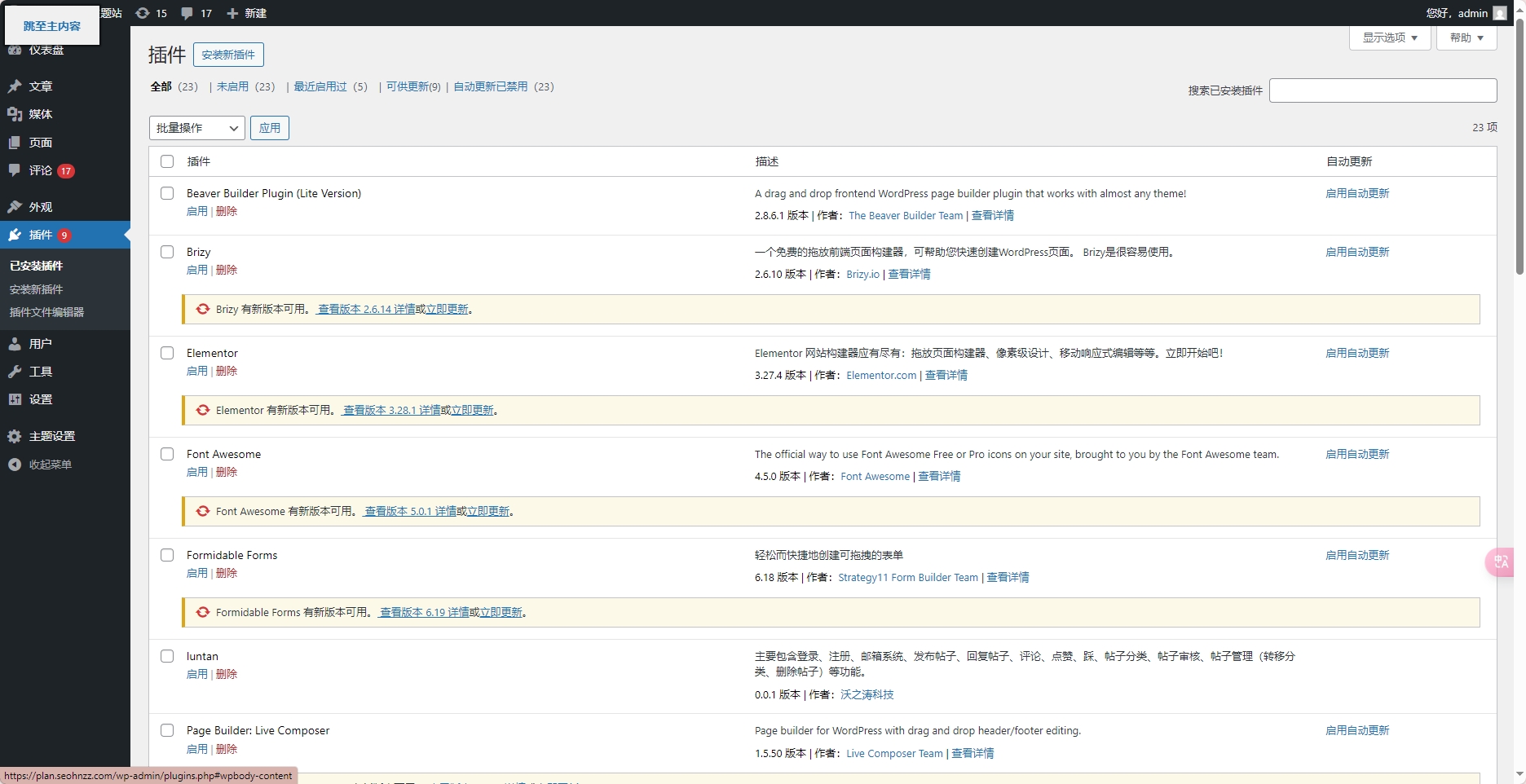
1.进入WordPress后台 → 插件 → 已安装插件
2.批量停用所有插件,记录此时网站速度(使用GTmetrix测试)
3.逐个检查每个插件的用途,并卸载不必要的插件。
4.选择功能重复的插件(例如多个 SEO 插件或缓存插件)并保留最合适的一个。
5.查看插件的最新更新情况,停用长期未更新的插件(通常 6 个月未更新的插件可能存 在安全风险)。
6.逐个重新启用插件,每次启用后测试速度
7.当速度明显下降时,就有限处理当前插件。
注意:建议在流量低谷期操作,避免影响用户体验。
2. 使用专业工具进行深度解析
Query Monitor(免费):
实时监控插件对数据库的查询次数
示例:若某个插件单页触发50+次SQL查询,需重点优化
安装后通过顶部工具栏查看"Hooks & Components"

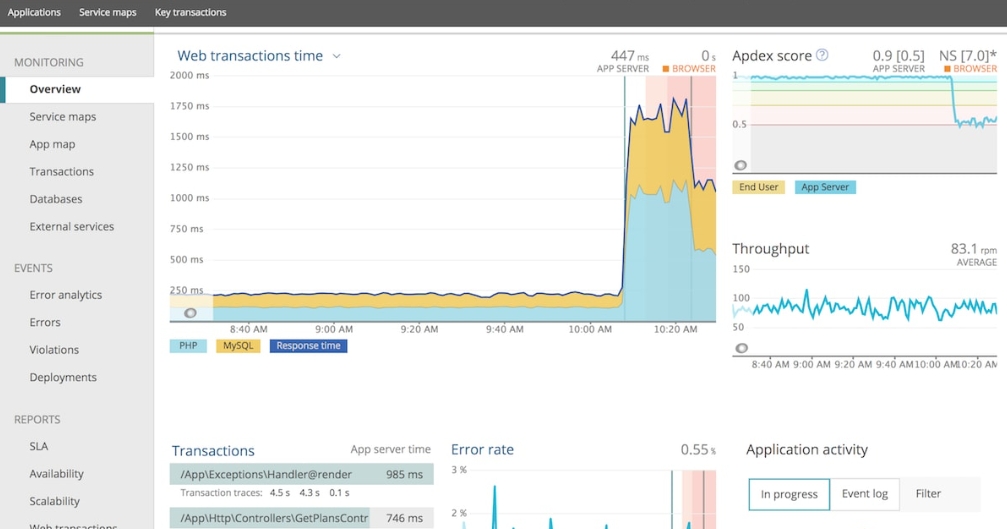
New Relic APM(付费):
可视化分析各插件CPU/内存消耗
精准定位拖慢服务器的"资源黑洞
P3 (Plugin Performance Profiler)(已停止更新,但仍然可用):
用于测试插件的加载时间
二、使用简单的插件来平替带来负载的插件
1. 优先清理冗余插件
重复功能 2个以上插件提供相同功能(如缓存) 保留评分最高/最轻量的
低频使用 过去3个月未使用的插件 直接卸载
主题替代 主题已集成SEO/表单功能 关闭插件对应模块
2.更换其他轻量化的主题,减少主题功能不强大,必须使用插件来平替
四、深度优化插件减少资源加载
1. 按需加载技术实战
使用Asset CleanUp Pro($39.95/年)实现:
页面级控制:在文章页禁用WooCommerce的CSS,在商品页禁用博客插件JS
条件加载:仅用户登录时加载安全插件,访客访问时自动禁用
延迟加载:将社交媒体插件的JS延迟到页面加载完成后执行
// 示例:通过代码禁用特定插件的资源
add_action('wp_enqueue_scripts', 'disable_plugin_assets', 999);function disable_plugin_assets() { if (!is_page('contact')) { wp_dequeue_style('contact-form-7'); // 在非联系页禁用CF7样式 }}
2.使用缓存插件提高加载速度
W3 Total Cache(免费):提供多种缓存优化选项。
WP Rocket(付费):强大的缓存插件,支持页面缓存、Gzip 压缩、CDN 兼容等等功能强大。
WP Super Cache(免费):适合小型网站,简单配置,也能达到优化。
五、性能优化手段
1. PHP环境优化
版本升级:(提高代码的效率)
//修改wp-config.php:
define('WP_MEMORY_LIMIT','512M');// 内存限制
define('WP_MAX_MEMORY_LIMIT', '768M');define('WP_CACHE', true); // 启用缓存2. 数据库优化清单
1.使用WP-Optimize清理:
修订版本(wp_posts表)
自动草稿(auto-draft状态)
过期瞬态数据(wp_options表)
2.执行SQL优化命令:
OPTIMIZE TABLE wp_posts, wp_postmeta;ANALYZE TABLE wp_comments;
3.推荐的数据库优化插件:

WP-Optimize:清理数据库中的修订版本、垃圾评论和自动保存的草稿。
WP-Sweep:删除不必要的数据,比如临时选项、文章修订等。
4.手动优化数据库的方法:
1.进入 WordPress 后台 > “工具” > “WP-Optimize”。
2.选择清理数据库表、删除垃圾评论、优化数据库。
3.运行优化任务,清理数据库冗余数据。
4.如果使用 phpMyAdmin,可以手动优化数据库表:
进入 phpMyAdmin。
选择 WordPress 数据库。
选择所有表,点击“优化表”。
3. 缓存与CDN配置
Varnish Cache:将动态页面缓存至内存
Cloudflare设置:
开启Brotli压缩
启用"Rocket Loader"优化JS
配置Page Rules缓存HTML
4. 减少 HTTP 请求,优化前端资源
减少 CSS、JS 和字体的加载请求,可以加快网站速度。
推荐插件:
Autoptimize:合并和压缩 CSS、JavaScript 资源。
Async JavaScript:异步加载 JS,减少阻塞。
Perfmatters:禁用不必要的 CSS 和 JS。
具体操作流程:
1.安装 Autoptimize 插件。
2.进入设置,启用 CSS 和 JavaScript 压缩。
3.安装 Async JavaScript,启用“Defer”模式以异步加载 JS。
4.使用 Perfmatters,禁用站点未使用的脚本。
5. 优化图片,减少文件大小
WordPress上传图片会自动生成4张图片过大会增加加载时间,因此需要优化图片大小,。
推荐插件:
Smush:自动优化上传的图片,减少文件大小。
ShortPixel:支持无损压缩,兼容 WebP 格式。
Imagify:可以自动优化图片,并支持批量压缩。
六持续监控方案

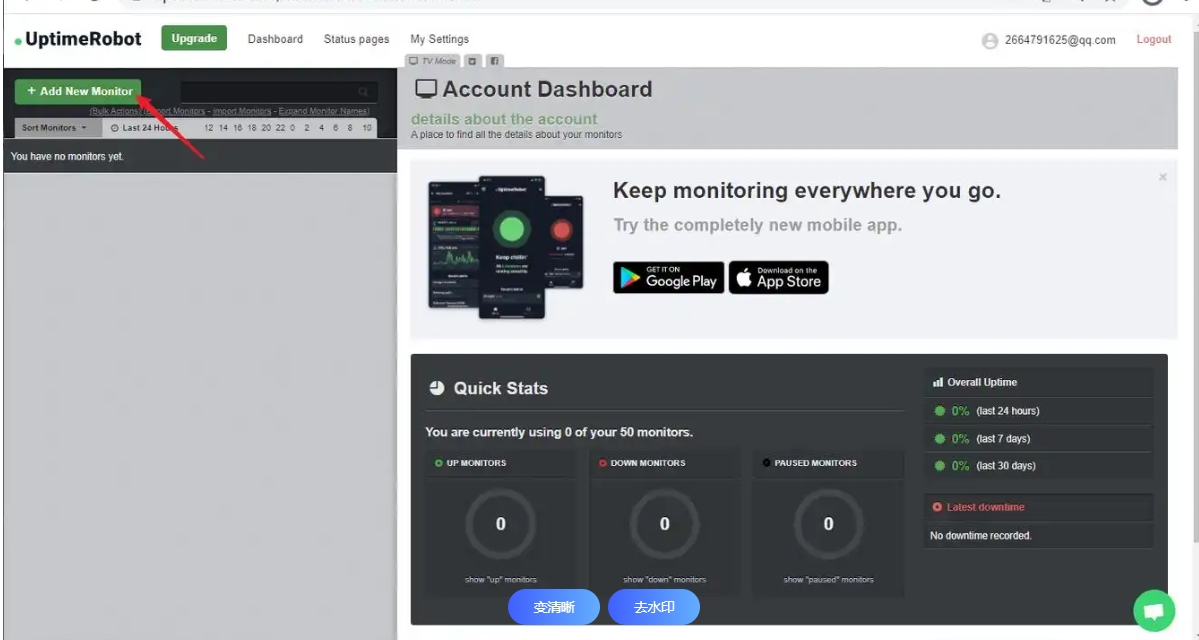
1.Uptime Robot:监控网站可用性
2.ManageWP:批量管理插件更新
3.Lighthouse CI:集成到部署流程的自动化测试
七、总结
按照这些优化步骤操作,你的 WordPress 网站应该能显著提高加载速度,删除必要的插件,或者更换一些轻盈的主题。这样就可以提高用户体验,减少因插件过多导致的卡顿问题!


